Token Based Authentication - OWIN & JWT
Download Project
OWIN
Open Web Interface for.NET (OWIN) is an open-source specification that describes an abstraction layer between web servers and application components. It defines a standard interface between .NET web servers and web applications.The primary goal of OWIN is to decouple the server and application, encouraging development of small and focused application.
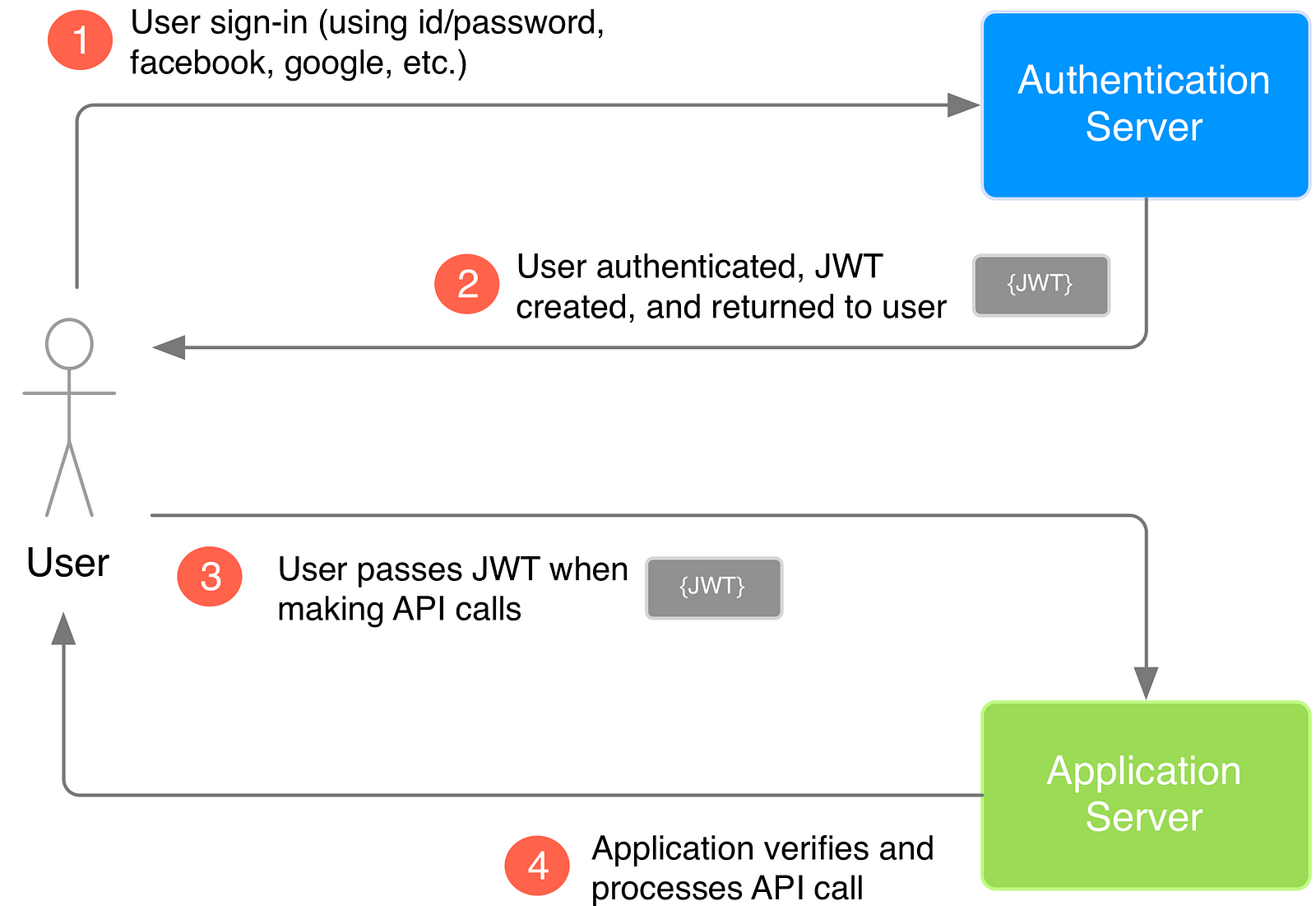
In simple explanation token authentication is a 2 step process.
- Initially user pass his credentials (UserName +Password) to the Authorization server
- Authorization server returns security token if credentials are correct.

Why We Need token based authentication?
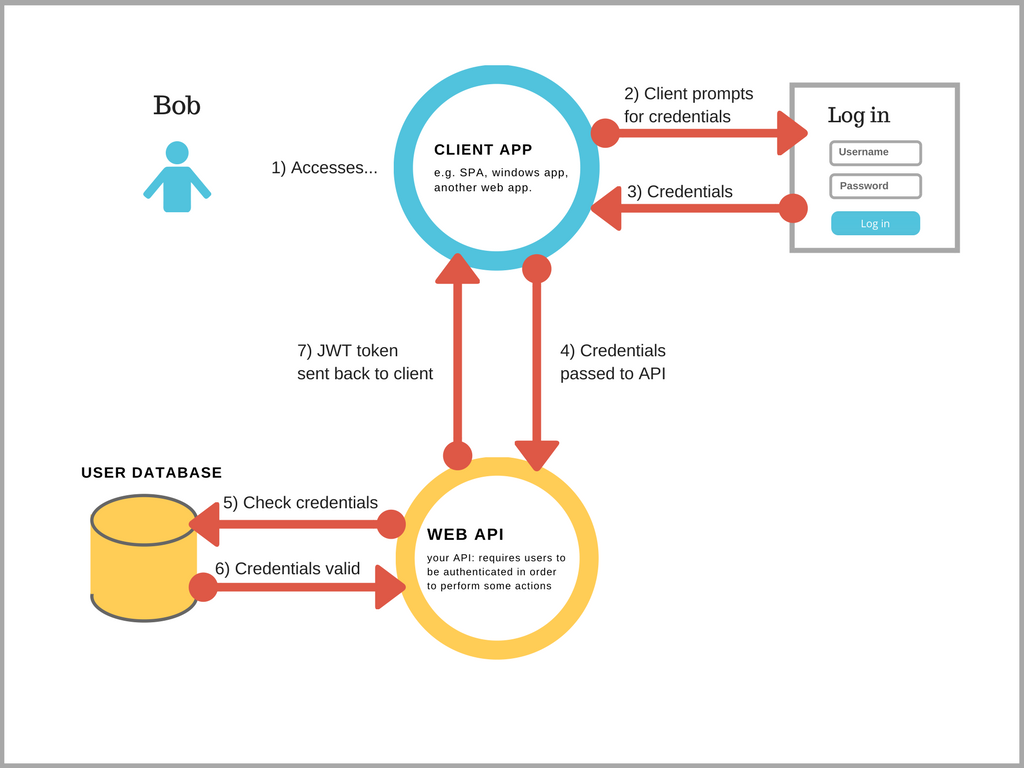
In the Token based approach, the client application first sends a request to Authentication server endpoint with an appropriate credential. Now If the username and password are found correct then the Authentication server send a token to the client as a response. This token contains enough data to identify a particular user and an expiry time.The client application then uses the token to access the restricted resources in next requests till the token is valid.
Benefit of token authentication:
- Scalability of Servers: The token sent to the server is self contained which holds all the user information needed for authentication, so adding more servers to your web farm is an easy task, there is no dependent on shared session stores.
- Loosely Coupling: Your front-end application is not coupled with specific authentication mechanism, the token is generated from the server and your API is built in a way to understand this token and do the authentication.
- Mobile Friendly: Cookies and browsers like each other, but storing cookies on native platforms (Android, iOS, Windows Phone) is not a trivial task, having standard way to authenticate users will simplify our life if we decided to consume the back-end API from native applications.
An Access Token is a credential that can be used by an application to access an API. Access Tokens can be either an opaque string or a JSON web token. They inform the API that the bearer of the token has been authorized to access the API and perform specific actions specified by the scope that has been granted.
The
grant_type URL parameter is required by OAuth2 RFC for the /token endpoint, which exchanges a grant for real tokens. So the OAuth2 server knows what you are sending to it. You are using the Resource Owner Password Credentials Grant, so you must specify it with the value password.
The
grant_type=password means that you are sending a username and a password to the /token endpoint.JWT
JWT Download
https://www.red-gate.com/simple-talk/dotnet/net-development/jwt-authentication-microservices-net/
A JSON Web Token (JWT) is a JSON object that is a safe way to represent a set of information between two parties.
The token is composed of
Simply put, a JWT is just a string with the following format:
The token is composed of
- a header,
- a payload,
- and a signature.
Simply put, a JWT is just a string with the following format:
header.payload.signature

Step 1. Create the HEADER
The header component of the JWT contains information about how the JWT signature should be computed. The header is a JSON object in the following format:
In this JSON, the value of the “typ” key specifies that the object is a JWT, and the value of the “alg” key specifies which hashing algorithm is being used to create the JWT signature component. In our example, we’re using the HMAC-SHA256 algorithm, a hashing algorithm that uses a secret key, to compute the signature
Step 2. Create the PAYLOAD
The payload component of the JWT is the data that‘s stored inside the JWT (this data is also referred to as the “claims” of the JWT). In our example, the authentication server creates a JWT with the user information stored inside of it, specifically the user ID.
In our example, we are only putting one claim into the payload. You can put as many claims as you like. There are several different standard claims for the JWT payload, such as “iss” the issuer, “sub” the subject, and “exp” the expiration time. These fields can be useful when creating JWT, but they are optional.
Keep in mind that the size of the data will affect the overall size of the JWT, this generally isn’t an issue but having excessively large JWT may negatively affect performance and cause latency.
Step 3. Create the SIGNATURE
The signature is computed using the following pseudo code:
// signature algorithm
data = base64urlEncode( header ) + “.” + base64urlEncode( payload )
hashedData = hash( data, secret )
signature = base64urlEncode( hashedData )
What this algorithm does is base64url encodes the header and the payload created in steps 1 and 2. The algorithm then joins the resulting encoded strings together with a period (.) in between them. In our pseudo code, this joined string is assigned to data. The data string is hashed with the secret key using the hashing algorithm specified in the JWT header. The resulting hashed data is assigned to hashedData. This hashed data is then base64url encoded to produce the JWT signature.
Step 4. Put All Three JWT Components Together
Now that we have created all three components, we can create the JWT. Remembering the header.payload.signature structure of the JWT, we simply need to combine the components, with periods (.) separating them. We use the base64url encoded versions of the header and of the payload, and the signature we arrived at in step 3.
// JWT Token eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VySWQiOiJiMDhmODZhZi0zNWRhLTQ4ZjItOGZhYi1jZWYzOTA0NjYwYmQifQ.-xN_h82PHVTCMA9vdoHrcZxH-x5mb11y1537t3rGzcM
You can try creating your own JWT through your browser at jwt.io.
Going back to our example, the authentication server can now send this JWT to the user.
How does JWT protect our data?
It is important to understand that the purpose of using JWT is NOT to hide or obscure data in any way. The reason why JWT are used is to prove that the sent data was actually created by an authentic source.
Since JWT are signed and encoded only, and since JWT are not encrypted, JWT do not guarantee any security for sensitive data.
Step 5. Verifying the JWT
In our simple 3 entity example, we are using a JWT that is signed by the HS256 algorithm where only the authentication server and the application server know the secret key. The application server receives the secret key from the authentication server when the application sets up its authentication process. Since the application knows the secret key, when the user makes a JWT-attached API call to the application, the application can perform the same signature algorithm as in Step 3 on the JWT. The application can then verify that the signature obtained from it’s own hashing operation matches the signature on the JWT itself (i.e. it matches the JWT signature created by the authentication server). If the signatures match, then that means the JWT is valid which indicates that the API call is coming from an authentic source. Otherwise, if the signatures don’t match, then it means that the received JWT is invalid, which may be an indicator of a potential attack on the application. So by verifying the JWT, the application adds a layer of trust between itself and the user.
-----------------------------------------------------------------------
- you put all claims in json web structure.
- you sign structure using asymmetric key and encode whole thing in Base64.
- validating signature,issuer and audience

Comments
Post a Comment